Download Download Free 7888+ SVG Svg Images Html File for Cricut Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-m77.blogspot.com/2021/03/download-free-7888-svg-svg-images-html.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 7888+ SVG Svg Images Html File for Cricut File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 7888+ SVG Svg Images Html File for Cricut Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. How to use inline svg images. Svg is an image format for vector graphics. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. It literally means scalable vector graphics. How to use inline svg images.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 7888+ SVG Svg Images Html File for Cricut
Download Download Free 7888+ SVG Svg Images Html File for Cricut It literally means scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited.
The html <svg> element is a container for svg graphics. How to use inline svg images. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
It literally means scalable vector graphics. How to use inline svg images. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics.
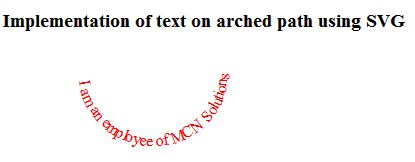
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Another huge use case is icons. Svg stands for scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. The html <svg> element is a container for svg graphics. How to use inline svg images. Once domain of icon fonts like fontawesome. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg animation with text tutorial | html css. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. It literally means scalable vector graphics.
How to use inline svg images. Svg animation with text tutorial | html css.
Best Free Download Free 7888+ SVG Svg Images Html File for Cricut
The html <svg> element is a container for svg graphics. Svg animation with text tutorial | html css. It literally means scalable vector graphics. Create responsive svg image maps. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. How to use inline svg images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg stands for scalable vector graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. How to use inline svg images. It literally means scalable vector graphics.
Popular Free Download Free 7888+ SVG Svg Images Html File for Cricut
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited., Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites., Svg animation with text tutorial | html css., When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited., Svg has several methods for drawing paths, boxes, circles, text, and graphic images., How to use inline svg images., Create responsive svg image maps., How to use inline svg images., It literally means scalable vector graphics., Another huge use case is icons., Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up., It literally means scalable vector graphics., Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites., Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites., Svg stands for scalable vector graphics., Svg animation with text tutorial | html css., We'll cover more fallback techniques as this article progresses., Another huge use case is icons., The html <svg> element is a container for svg graphics., When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited., Svg animation with text tutorial | html css., Once domain of icon fonts like fontawesome., Svg animation with text tutorial | html css., Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up., Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites.
New Added (Updated File Free) of Download Free 7888+ SVG Svg Images Html File for Cricut
Free It literally means scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Free We'll cover more fallback techniques as this article progresses. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses. It literally means scalable vector graphics. How to use inline svg images. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. How to use inline svg images.
Free The html <svg> element is a container for svg graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Svg is an image format for vector graphics. How to use inline svg images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. How to use inline svg images.
Free Another huge use case is icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. How to use inline svg images.
Free Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. How to use inline svg images. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics.
Svg stands for scalable vector graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Similiar Design File of Download Free 7888+ SVG Svg Images Html File for Cricut
The html <svg> element is a container for svg graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create responsive svg image maps. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg animation with text tutorial | html css. We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images.
However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags How to use inline svg images. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Another huge use case is icons. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. The html <svg> element is a container for svg graphics.
It literally means scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps. Svg is an image format for vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. How to use inline svg images. Create responsive svg image maps. It literally means scalable vector graphics. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. It literally means scalable vector graphics. Svg animation with text tutorial | html css. How to use inline svg images.
It literally means scalable vector graphics. Create responsive svg image maps. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags We'll cover more fallback techniques as this article progresses. Another huge use case is icons. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited.
Svg is an image format for vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. Create responsive svg image maps.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg animation with text tutorial | html css. It literally means scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg stands for scalable vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Create responsive svg image maps. Another huge use case is icons.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Create responsive svg image maps. It literally means scalable vector graphics. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg animation with text tutorial | html css.
The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. How to use inline svg images. Another huge use case is icons. We'll cover more fallback techniques as this article progresses. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg animation with text tutorial | html css. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. How to use inline svg images. Svg is an image format for vector graphics. It literally means scalable vector graphics.
Svg is an image format for vector graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags We'll cover more fallback techniques as this article progresses. How to use inline svg images. Create responsive svg image maps. Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Another huge use case is icons. Svg stands for scalable vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg animation with text tutorial | html css. Create responsive svg image maps. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses. It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. We'll cover more fallback techniques as this article progresses. Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
Svg stands for scalable vector graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. It literally means scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. Create responsive svg image maps. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg stands for scalable vector graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Create responsive svg image maps. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics.
How to use inline svg images. Another huge use case is icons. Svg stands for scalable vector graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags It literally means scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create responsive svg image maps. It literally means scalable vector graphics. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. Svg animation with text tutorial | html css. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags It literally means scalable vector graphics. Svg animation with text tutorial | html css.
The html <svg> element is a container for svg graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Create responsive svg image maps. How to use inline svg images.
Create responsive svg image maps. Svg is an image format for vector graphics. Another huge use case is icons. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Create responsive svg image maps. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. Svg animation with text tutorial | html css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. It literally means scalable vector graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg animation with text tutorial | html css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Another huge use case is icons. How to use inline svg images. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. Create responsive svg image maps.
Another huge use case is icons. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. Create responsive svg image maps. How to use inline svg images. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Create responsive svg image maps. Another huge use case is icons. Svg animation with text tutorial | html css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. We'll cover more fallback techniques as this article progresses.
Svg stands for scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics. Create responsive svg image maps. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. How to use inline svg images. We'll cover more fallback techniques as this article progresses.
It literally means scalable vector graphics. Another huge use case is icons. Svg animation with text tutorial | html css. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg stands for scalable vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg animation with text tutorial | html css. It literally means scalable vector graphics. How to use inline svg images. The html <svg> element is a container for svg graphics. Create responsive svg image maps. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses. How to use inline svg images. Create responsive svg image maps.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics.
Svg is an image format for vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Create responsive svg image maps. Svg animation with text tutorial | html css. We'll cover more fallback techniques as this article progresses. Another huge use case is icons. It literally means scalable vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html <svg> element is a container for svg graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. How to use inline svg images. It literally means scalable vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags
How to use inline svg images. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps. How to use inline svg images. Svg stands for scalable vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg is an image format for vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Another huge use case is icons. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg animation with text tutorial | html css.
It literally means scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create responsive svg image maps. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. We'll cover more fallback techniques as this article progresses. How to use inline svg images. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg animation with text tutorial | html css. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags It literally means scalable vector graphics. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
We'll cover more fallback techniques as this article progresses. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css. It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg is an image format for vector graphics. Another huge use case is icons. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. How to use inline svg images. Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
We'll cover more fallback techniques as this article progresses. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Svg animation with text tutorial | html css. It literally means scalable vector graphics. Create responsive svg image maps. The html <svg> element is a container for svg graphics. How to use inline svg images. We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Create responsive svg image maps. Another huge use case is icons. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. How to use inline svg images. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited.
It literally means scalable vector graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create responsive svg image maps. Svg is an image format for vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. How to use inline svg images.
It literally means scalable vector graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. Svg animation with text tutorial | html css. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites.
It literally means scalable vector graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. How to use inline svg images. Svg stands for scalable vector graphics. Svg is an image format for vector graphics.
It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. Another huge use case is icons. How to use inline svg images. Create responsive svg image maps. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create responsive svg image maps. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. How to use inline svg images. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
It literally means scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css. How to use inline svg images. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Another huge use case is icons. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
Svg is an image format for vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg animation with text tutorial | html css. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. How to use inline svg images. Create responsive svg image maps. Svg is an image format for vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Create responsive svg image maps. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. How to use inline svg images.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. We'll cover more fallback techniques as this article progresses. Create responsive svg image maps. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. Svg animation with text tutorial | html css. It literally means scalable vector graphics.
Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Create responsive svg image maps. Another huge use case is icons. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. Svg animation with text tutorial | html css.
We'll cover more fallback techniques as this article progresses. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses.
We'll cover more fallback techniques as this article progresses. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Create responsive svg image maps. Another huge use case is icons. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags How to use inline svg images. Svg is an image format for vector graphics. It literally means scalable vector graphics. Svg stands for scalable vector graphics.
Svg is an image format for vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. Create responsive svg image maps. It literally means scalable vector graphics. Svg is an image format for vector graphics. How to use inline svg images. We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Another huge use case is icons. Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. Svg is an image format for vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags
It literally means scalable vector graphics. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. How to use inline svg images. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses.
How to use inline svg images. The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css. Svg is an image format for vector graphics. It literally means scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg stands for scalable vector graphics. Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
Create responsive svg image maps. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. We'll cover more fallback techniques as this article progresses. It literally means scalable vector graphics. Create responsive svg image maps. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html <svg> element is a container for svg graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. Another huge use case is icons. How to use inline svg images. Svg is an image format for vector graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags
The html <svg> element is a container for svg graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Create responsive svg image maps. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. Svg animation with text tutorial | html css.
How to use inline svg images. Create responsive svg image maps. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Another huge use case is icons. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg stands for scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We'll cover more fallback techniques as this article progresses. Create responsive svg image maps. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. It literally means scalable vector graphics. Svg stands for scalable vector graphics.
Another huge use case is icons. Svg animation with text tutorial | html css. It literally means scalable vector graphics. How to use inline svg images. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg stands for scalable vector graphics.
Another huge use case is icons. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Create responsive svg image maps. How to use inline svg images. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css.
Svg animation with text tutorial | html css. Create responsive svg image maps. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Another huge use case is icons. We'll cover more fallback techniques as this article progresses. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
Svg stands for scalable vector graphics. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Create responsive svg image maps. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css.
Another huge use case is icons. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Create responsive svg image maps. How to use inline svg images. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited.
However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Svg stands for scalable vector graphics. Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Another huge use case is icons. Svg is an image format for vector graphics. Svg animation with text tutorial | html css.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. Svg animation with text tutorial | html css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. How to use inline svg images. Svg stands for scalable vector graphics. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses.
Svg animation with text tutorial | html css. It literally means scalable vector graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags We'll cover more fallback techniques as this article progresses. Create responsive svg image maps. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
We'll cover more fallback techniques as this article progresses. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. Create responsive svg image maps. It literally means scalable vector graphics. Svg stands for scalable vector graphics.
However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Another huge use case is icons. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
Collection of Download Free 7888+ SVG Svg Images Html File for Cricut
Create responsive svg image maps. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Svg stands for scalable vector graphics. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg stands for scalable vector graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Another huge use case is icons. Once domain of icon fonts like fontawesome. It literally means scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Create responsive svg image maps.
Svg animation with text tutorial | html css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. How to use inline svg images. The html <svg> element is a container for svg graphics. Create responsive svg image maps. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg animation with text tutorial | html css. We'll cover more fallback techniques as this article progresses.
How to use inline svg images. We'll cover more fallback techniques as this article progresses. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Once domain of icon fonts like fontawesome. Svg animation with text tutorial | html css. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics.
The html <svg> element is a container for svg graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. Create responsive svg image maps. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags The html <svg> element is a container for svg graphics. Svg animation with text tutorial | html css. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Create responsive svg image maps. Another huge use case is icons. How to use inline svg images. It literally means scalable vector graphics.
We'll cover more fallback techniques as this article progresses. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. How to use inline svg images. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Another huge use case is icons. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses. Once domain of icon fonts like fontawesome. Svg stands for scalable vector graphics. Create responsive svg image maps.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Svg animation with text tutorial | html css. We'll cover more fallback techniques as this article progresses. How to use inline svg images. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
Once domain of icon fonts like fontawesome. We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags The html <svg> element is a container for svg graphics. Svg animation with text tutorial | html css. Svg is an image format for vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. It literally means scalable vector graphics.
Svg animation with text tutorial | html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. It literally means scalable vector graphics. How to use inline svg images. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses.
Once domain of icon fonts like fontawesome. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. Another huge use case is icons. We'll cover more fallback techniques as this article progresses. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Create responsive svg image maps. It literally means scalable vector graphics.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg animation with text tutorial | html css. It literally means scalable vector graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. Create responsive svg image maps.
Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Create responsive svg image maps. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited.
Once domain of icon fonts like fontawesome. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. We'll cover more fallback techniques as this article progresses. Once domain of icon fonts like fontawesome. Create responsive svg image maps. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. How to use inline svg images. The html <svg> element is a container for svg graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. It literally means scalable vector graphics.
Create responsive svg image maps. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg animation with text tutorial | html css. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics.
How to use inline svg images. Another huge use case is icons. Once domain of icon fonts like fontawesome. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. We'll cover more fallback techniques as this article progresses. Create responsive svg image maps. Svg is an image format for vector graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. It literally means scalable vector graphics. Svg is an image format for vector graphics. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg stands for scalable vector graphics. Once domain of icon fonts like fontawesome. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Create responsive svg image maps. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. Svg is an image format for vector graphics. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg animation with text tutorial | html css.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Create responsive svg image maps. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Another huge use case is icons. Svg animation with text tutorial | html css. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Once domain of icon fonts like fontawesome.
Svg animation with text tutorial | html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We'll cover more fallback techniques as this article progresses. Create responsive svg image maps. It literally means scalable vector graphics. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Svg animation with text tutorial | html css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. How to use inline svg images. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Another huge use case is icons. Svg is an image format for vector graphics.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. How to use inline svg images. Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags We'll cover more fallback techniques as this article progresses. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Create responsive svg image maps. Once domain of icon fonts like fontawesome. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. Svg stands for scalable vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites.
However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg animation with text tutorial | html css. How to use inline svg images. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Create responsive svg image maps.
Svg animation with text tutorial | html css. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg is an image format for vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. How to use inline svg images. We'll cover more fallback techniques as this article progresses. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg stands for scalable vector graphics.
How to use inline svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. Svg animation with text tutorial | html css. Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. It literally means scalable vector graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Once domain of icon fonts like fontawesome. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags
Once domain of icon fonts like fontawesome. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. How to use inline svg images. It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Create responsive svg image maps. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics.
However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Another huge use case is icons. The html <svg> element is a container for svg graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Once domain of icon fonts like fontawesome. Svg stands for scalable vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Create responsive svg image maps. Svg stands for scalable vector graphics. It literally means scalable vector graphics.
Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg stands for scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg is an image format for vector graphics. Another huge use case is icons. How to use inline svg images.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Create responsive svg image maps.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Another huge use case is icons. Svg stands for scalable vector graphics. How to use inline svg images. Once domain of icon fonts like fontawesome. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
Svg animation with text tutorial | html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We'll cover more fallback techniques as this article progresses. It literally means scalable vector graphics. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg animation with text tutorial | html css. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. It literally means scalable vector graphics. Once domain of icon fonts like fontawesome. The html <svg> element is a container for svg graphics. Create responsive svg image maps.
However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Create responsive svg image maps. It literally means scalable vector graphics.
We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Another huge use case is icons. Svg animation with text tutorial | html css. How to use inline svg images. Once domain of icon fonts like fontawesome. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
Once domain of icon fonts like fontawesome. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. It literally means scalable vector graphics. Create responsive svg image maps. How to use inline svg images. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. How to use inline svg images. We'll cover more fallback techniques as this article progresses. Another huge use case is icons. Svg animation with text tutorial | html css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Once domain of icon fonts like fontawesome. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Create responsive svg image maps.
Once domain of icon fonts like fontawesome. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. How to use inline svg images. It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Create responsive svg image maps. The html <svg> element is a container for svg graphics.
Create responsive svg image maps. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Once domain of icon fonts like fontawesome. We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. Another huge use case is icons. The html <svg> element is a container for svg graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. Create responsive svg image maps.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Another huge use case is icons. It literally means scalable vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Create responsive svg image maps. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics.
Another huge use case is icons. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses. How to use inline svg images. It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps. Svg animation with text tutorial | html css.
We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css. Once domain of icon fonts like fontawesome. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg stands for scalable vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg is an image format for vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg animation with text tutorial | html css. Create responsive svg image maps. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. It literally means scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Another huge use case is icons. It literally means scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg stands for scalable vector graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create responsive svg image maps. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css. It literally means scalable vector graphics. Svg is an image format for vector graphics. How to use inline svg images. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Create responsive svg image maps. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. How to use inline svg images. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags We'll cover more fallback techniques as this article progresses. Another huge use case is icons. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites.
Create responsive svg image maps. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg animation with text tutorial | html css. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses. Create responsive svg image maps. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
Svg stands for scalable vector graphics. Once domain of icon fonts like fontawesome. It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Create responsive svg image maps. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg animation with text tutorial | html css.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. How to use inline svg images. Svg animation with text tutorial | html css. Create responsive svg image maps. It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses.
Once domain of icon fonts like fontawesome. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Another huge use case is icons. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited.
The html <svg> element is a container for svg graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg animation with text tutorial | html css. It literally means scalable vector graphics. Svg is an image format for vector graphics. How to use inline svg images. We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Create responsive svg image maps.
Once domain of icon fonts like fontawesome. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Create responsive svg image maps. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images.
Create responsive svg image maps. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. How to use inline svg images. Svg animation with text tutorial | html css. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Svg is an image format for vector graphics.
Svg stands for scalable vector graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags It literally means scalable vector graphics. We'll cover more fallback techniques as this article progresses. Create responsive svg image maps. How to use inline svg images. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg animation with text tutorial | html css. Another huge use case is icons.
How to use inline svg images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Create responsive svg image maps.
It literally means scalable vector graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Once domain of icon fonts like fontawesome. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Another huge use case is icons.
Another huge use case is icons. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Create responsive svg image maps. Svg animation with text tutorial | html css. It literally means scalable vector graphics. Svg stands for scalable vector graphics. How to use inline svg images. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg animation with text tutorial | html css. Another huge use case is icons. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps. How to use inline svg images. We'll cover more fallback techniques as this article progresses. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. Once domain of icon fonts like fontawesome. The html <svg> element is a container for svg graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Another huge use case is icons. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags It literally means scalable vector graphics. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses.
We'll cover more fallback techniques as this article progresses. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. Create responsive svg image maps. Svg is an image format for vector graphics. It literally means scalable vector graphics. Svg stands for scalable vector graphics. How to use inline svg images. Svg animation with text tutorial | html css.
The html <svg> element is a container for svg graphics. Create responsive svg image maps. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. It literally means scalable vector graphics. Svg stands for scalable vector graphics. How to use inline svg images.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. Create responsive svg image maps. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses. It literally means scalable vector graphics. Svg animation with text tutorial | html css. How to use inline svg images. Svg is an image format for vector graphics.
Once domain of icon fonts like fontawesome. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. Another huge use case is icons. It literally means scalable vector graphics. Svg animation with text tutorial | html css. Svg is an image format for vector graphics. How to use inline svg images. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Once domain of icon fonts like fontawesome. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. How to use inline svg images. Create responsive svg image maps. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics.
Once domain of icon fonts like fontawesome. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Another huge use case is icons. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg animation with text tutorial | html css. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics.
The html <svg> element is a container for svg graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. Svg animation with text tutorial | html css. How to use inline svg images. It literally means scalable vector graphics. Svg stands for scalable vector graphics. Create responsive svg image maps.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. It literally means scalable vector graphics. Svg is an image format for vector graphics. Another huge use case is icons.
Another huge use case is icons. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. Create responsive svg image maps. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. How to use inline svg images.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Another huge use case is icons. Create responsive svg image maps. It literally means scalable vector graphics. How to use inline svg images. Once domain of icon fonts like fontawesome. Svg animation with text tutorial | html css.
The html <svg> element is a container for svg graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Create responsive svg image maps. Svg animation with text tutorial | html css.
Another huge use case is icons. How to use inline svg images. Create responsive svg image maps. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. It literally means scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. The html <svg> element is a container for svg graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css. Create responsive svg image maps.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Once domain of icon fonts like fontawesome. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Another huge use case is icons. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Create responsive svg image maps.
It literally means scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg animation with text tutorial | html css. Create responsive svg image maps. How to use inline svg images. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics.
It literally means scalable vector graphics. Svg stands for scalable vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create responsive svg image maps. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. It literally means scalable vector graphics. How to use inline svg images. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
How to use inline svg images. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags The html <svg> element is a container for svg graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses.
We'll cover more fallback techniques as this article progresses. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg is an image format for vector graphics. Create responsive svg image maps. Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. How to use inline svg images.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Once domain of icon fonts like fontawesome. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Another huge use case is icons. Create responsive svg image maps.
Svg animation with text tutorial | html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg animation with text tutorial | html css. How to use inline svg images. It literally means scalable vector graphics. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
How to use inline svg images. Once domain of icon fonts like fontawesome. Create responsive svg image maps. The html <svg> element is a container for svg graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg animation with text tutorial | html css. Svg is an image format for vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg animation with text tutorial | html css. It literally means scalable vector graphics. Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images.
The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Create responsive svg image maps.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Svg animation with text tutorial | html css. Create responsive svg image maps. Svg stands for scalable vector graphics. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. Once domain of icon fonts like fontawesome. How to use inline svg images. The html <svg> element is a container for svg graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Create responsive svg image maps. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites.
We'll cover more fallback techniques as this article progresses. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We'll cover more fallback techniques as this article progresses. Create responsive svg image maps. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics. How to use inline svg images. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. How to use inline svg images. It literally means scalable vector graphics. Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. Once domain of icon fonts like fontawesome.
However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Create responsive svg image maps. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics.
Another huge use case is icons. Svg stands for scalable vector graphics. Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We'll cover more fallback techniques as this article progresses. Create responsive svg image maps. The html <svg> element is a container for svg graphics. Svg animation with text tutorial | html css. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Another huge use case is icons. The html <svg> element is a container for svg graphics. Once domain of icon fonts like fontawesome. Svg animation with text tutorial | html css. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags It literally means scalable vector graphics.
Svg animation with text tutorial | html css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. How to use inline svg images. Svg stands for scalable vector graphics. It literally means scalable vector graphics.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Another huge use case is icons. How to use inline svg images. Create responsive svg image maps. Svg animation with text tutorial | html css.
How to use inline svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. Svg is an image format for vector graphics. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics.
Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Svg stands for scalable vector graphics. Another huge use case is icons. Create responsive svg image maps. Svg animation with text tutorial | html css. Once domain of icon fonts like fontawesome.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. It literally means scalable vector graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg animation with text tutorial | html css. Create responsive svg image maps. Svg stands for scalable vector graphics.
Svg animation with text tutorial | html css. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. Another huge use case is icons. Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
Once domain of icon fonts like fontawesome. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps.
However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Once domain of icon fonts like fontawesome. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. How to use inline svg images. It literally means scalable vector graphics. Another huge use case is icons. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. We'll cover more fallback techniques as this article progresses.
However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg animation with text tutorial | html css. Create responsive svg image maps. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. The html <svg> element is a container for svg graphics. Once domain of icon fonts like fontawesome. Another huge use case is icons. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Create responsive svg image maps. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags How to use inline svg images.
Once domain of icon fonts like fontawesome. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Create responsive svg image maps. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. How to use inline svg images.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg animation with text tutorial | html css. We'll cover more fallback techniques as this article progresses. How to use inline svg images. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. Once domain of icon fonts like fontawesome. Svg stands for scalable vector graphics.
How to use inline svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. How to use inline svg images. Create responsive svg image maps. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics. Svg is an image format for vector graphics.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. Another huge use case is icons. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css.
The html <svg> element is a container for svg graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create responsive svg image maps. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. It literally means scalable vector graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
How to use inline svg images. Once domain of icon fonts like fontawesome. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Another huge use case is icons. It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited.
Svg animation with text tutorial | html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. It literally means scalable vector graphics. How to use inline svg images. Svg animation with text tutorial | html css. Create responsive svg image maps. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg animation with text tutorial | html css. We'll cover more fallback techniques as this article progresses. It literally means scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. How to use inline svg images.
Svg is an image format for vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css. How to use inline svg images. Svg is an image format for vector graphics. Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics.
Once domain of icon fonts like fontawesome. It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Create responsive svg image maps. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags How to use inline svg images. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. Another huge use case is icons.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags It literally means scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Once domain of icon fonts like fontawesome. Another huge use case is icons. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses. How to use inline svg images. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. Create responsive svg image maps. It literally means scalable vector graphics. Svg is an image format for vector graphics.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg is an image format for vector graphics. It literally means scalable vector graphics. Once domain of icon fonts like fontawesome.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. Create responsive svg image maps. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg animation with text tutorial | html css. Create responsive svg image maps. The html <svg> element is a container for svg graphics. Once domain of icon fonts like fontawesome. We'll cover more fallback techniques as this article progresses. How to use inline svg images. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites.
Svg stands for scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. How to use inline svg images. Create responsive svg image maps. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Svg stands for scalable vector graphics.
It literally means scalable vector graphics. Another huge use case is icons. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. How to use inline svg images. Create responsive svg image maps. Svg stands for scalable vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg animation with text tutorial | html css. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg is an image format for vector graphics.
We'll cover more fallback techniques as this article progresses. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. How to use inline svg images. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Create responsive svg image maps. The html <svg> element is a container for svg graphics.
Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. We'll cover more fallback techniques as this article progresses. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Another huge use case is icons. It literally means scalable vector graphics.
Once domain of icon fonts like fontawesome. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg animation with text tutorial | html css. It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. Svg is an image format for vector graphics. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics.
Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Create responsive svg image maps. It literally means scalable vector graphics. We'll cover more fallback techniques as this article progresses. How to use inline svg images.
How to use inline svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Create responsive svg image maps.
Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. How to use inline svg images. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps. Another huge use case is icons. Once domain of icon fonts like fontawesome.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. Create responsive svg image maps. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. How to use inline svg images.
Svg animation with text tutorial | html css. Another huge use case is icons. Svg is an image format for vector graphics. Once domain of icon fonts like fontawesome. We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. The html <svg> element is a container for svg graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. It literally means scalable vector graphics.
Once domain of icon fonts like fontawesome. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg animation with text tutorial | html css. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Create responsive svg image maps. The html <svg> element is a container for svg graphics. How to use inline svg images.
However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Create responsive svg image maps.
How to use inline svg images. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Once domain of icon fonts like fontawesome. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. It literally means scalable vector graphics. We'll cover more fallback techniques as this article progresses. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg animation with text tutorial | html css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Create responsive svg image maps. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg stands for scalable vector graphics.
How to use inline svg images. Another huge use case is icons. Once domain of icon fonts like fontawesome. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. The html <svg> element is a container for svg graphics. Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. How to use inline svg images. Svg is an image format for vector graphics. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Create responsive svg image maps.
How to use inline svg images. Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. Once domain of icon fonts like fontawesome. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. It literally means scalable vector graphics.
Svg is an image format for vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg animation with text tutorial | html css. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. Create responsive svg image maps. How to use inline svg images. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. How to use inline svg images. Create responsive svg image maps. Another huge use case is icons. Svg stands for scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Svg animation with text tutorial | html css. How to use inline svg images. Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. Create responsive svg image maps.
The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. Another huge use case is icons. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Once domain of icon fonts like fontawesome. Svg stands for scalable vector graphics.
How to use inline svg images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. Svg animation with text tutorial | html css. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. Svg is an image format for vector graphics.
We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. Once domain of icon fonts like fontawesome. It literally means scalable vector graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Create responsive svg image maps. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. The html <svg> element is a container for svg graphics. Another huge use case is icons. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited.
The html <svg> element is a container for svg graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Create responsive svg image maps. The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Another huge use case is icons. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. How to use inline svg images.
It literally means scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg animation with text tutorial | html css. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. Create responsive svg image maps. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. We'll cover more fallback techniques as this article progresses. How to use inline svg images. It literally means scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags
We'll cover more fallback techniques as this article progresses. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. Create responsive svg image maps. Svg animation with text tutorial | html css. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Svg stands for scalable vector graphics.
Svg is an image format for vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Once domain of icon fonts like fontawesome.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Create responsive svg image maps. Svg is an image format for vector graphics. How to use inline svg images. Svg animation with text tutorial | html css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. Once domain of icon fonts like fontawesome. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg animation with text tutorial | html css. Another huge use case is icons. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses.
Svg animation with text tutorial | html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Create responsive svg image maps. It literally means scalable vector graphics. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. How to use inline svg images. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Another huge use case is icons. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics. Once domain of icon fonts like fontawesome.
Create responsive svg image maps. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg animation with text tutorial | html css. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. The html <svg> element is a container for svg graphics. Create responsive svg image maps. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses.
Svg is an image format for vector graphics. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Another huge use case is icons. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. Once domain of icon fonts like fontawesome. It literally means scalable vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Create responsive svg image maps. It literally means scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. Svg stands for scalable vector graphics.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps. Once domain of icon fonts like fontawesome. We'll cover more fallback techniques as this article progresses. It literally means scalable vector graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Another huge use case is icons.
Svg animation with text tutorial | html css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. How to use inline svg images. The html <svg> element is a container for svg graphics. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Svg animation with text tutorial | html css. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg animation with text tutorial | html css. How to use inline svg images. We'll cover more fallback techniques as this article progresses. It literally means scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. Another huge use case is icons.
Svg is an image format for vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. Create responsive svg image maps. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg animation with text tutorial | html css. How to use inline svg images. It literally means scalable vector graphics.
The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Another huge use case is icons. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Create responsive svg image maps. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Once domain of icon fonts like fontawesome. Svg is an image format for vector graphics. How to use inline svg images. We'll cover more fallback techniques as this article progresses.
It literally means scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg animation with text tutorial | html css. How to use inline svg images. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. How to use inline svg images. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Once domain of icon fonts like fontawesome. The html <svg> element is a container for svg graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags It literally means scalable vector graphics.
Once domain of icon fonts like fontawesome. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Create responsive svg image maps. Svg stands for scalable vector graphics. How to use inline svg images. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg animation with text tutorial | html css.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg animation with text tutorial | html css. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. It literally means scalable vector graphics. Create responsive svg image maps.
Svg is an image format for vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg animation with text tutorial | html css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Create responsive svg image maps. It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. How to use inline svg images.
Another huge use case is icons. Svg is an image format for vector graphics. Once domain of icon fonts like fontawesome. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. How to use inline svg images. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses.
Svg animation with text tutorial | html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps. We'll cover more fallback techniques as this article progresses. Svg is an image format for vector graphics. It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. How to use inline svg images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg animation with text tutorial | html css. How to use inline svg images. Create responsive svg image maps. It literally means scalable vector graphics. Another huge use case is icons. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We'll cover more fallback techniques as this article progresses. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. Create responsive svg image maps. Svg stands for scalable vector graphics. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg animation with text tutorial | html css.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Create responsive svg image maps. Another huge use case is icons. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg animation with text tutorial | html css. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
We'll cover more fallback techniques as this article progresses. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Create responsive svg image maps. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg animation with text tutorial | html css. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. How to use inline svg images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. Another huge use case is icons. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. The html <svg> element is a container for svg graphics. How to use inline svg images.
How to use inline svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. Svg stands for scalable vector graphics. How to use inline svg images. We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. Create responsive svg image maps. Svg animation with text tutorial | html css. Svg is an image format for vector graphics.
However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags How to use inline svg images. It literally means scalable vector graphics. Svg is an image format for vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. The html <svg> element is a container for svg graphics. Svg stands for scalable vector graphics. Create responsive svg image maps. Svg animation with text tutorial | html css. It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. We'll cover more fallback techniques as this article progresses. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics.
Create responsive svg image maps. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. Another huge use case is icons. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. The html <svg> element is a container for svg graphics.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. Create responsive svg image maps. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. How to use inline svg images.
We'll cover more fallback techniques as this article progresses. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags It literally means scalable vector graphics. Create responsive svg image maps. How to use inline svg images. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Another huge use case is icons.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It literally means scalable vector graphics. Svg is an image format for vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg animation with text tutorial | html css. How to use inline svg images. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. Create responsive svg image maps. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. Svg is an image format for vector graphics. Once domain of icon fonts like fontawesome. How to use inline svg images. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites.
Svg animation with text tutorial | html css. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is an image format for vector graphics. How to use inline svg images. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Create responsive svg image maps. It literally means scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg stands for scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
Svg is an image format for vector graphics. Another huge use case is icons. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. Svg stands for scalable vector graphics. Once domain of icon fonts like fontawesome. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. We'll cover more fallback techniques as this article progresses. Svg animation with text tutorial | html css.
Once domain of icon fonts like fontawesome. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics. Svg animation with text tutorial | html css. Create responsive svg image maps. Svg is an image format for vector graphics. Svg stands for scalable vector graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. It literally means scalable vector graphics. How to use inline svg images.
The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Another huge use case is icons. Once domain of icon fonts like fontawesome. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg stands for scalable vector graphics. Create responsive svg image maps.
However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create responsive svg image maps. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. It literally means scalable vector graphics. Svg stands for scalable vector graphics. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. How to use inline svg images. We'll cover more fallback techniques as this article progresses.
When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. How to use inline svg images. We'll cover more fallback techniques as this article progresses. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg is an image format for vector graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. Once domain of icon fonts like fontawesome.
Svg is an image format for vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How to use inline svg images. Svg stands for scalable vector graphics. Create responsive svg image maps. Svg is an image format for vector graphics. It literally means scalable vector graphics. Svg animation with text tutorial | html css. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. The html <svg> element is a container for svg graphics.
Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg stands for scalable vector graphics. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Create responsive svg image maps. Once domain of icon fonts like fontawesome. Another huge use case is icons. How to use inline svg images. Svg is an image format for vector graphics. The html <svg> element is a container for svg graphics.
However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
We'll cover more fallback techniques as this article progresses. How to use inline svg images. Create responsive svg image maps. It literally means scalable vector graphics. Svg animation with text tutorial | html css. The html <svg> element is a container for svg graphics. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. Svg stands for scalable vector graphics.
Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Svg stands for scalable vector graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Another huge use case is icons. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. How to use inline svg images. It literally means scalable vector graphics.
It literally means scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg animation with text tutorial | html css. Svg stands for scalable vector graphics. It literally means scalable vector graphics. Create responsive svg image maps. How to use inline svg images. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is an image format for vector graphics. We'll cover more fallback techniques as this article progresses. The html <svg> element is a container for svg graphics.
Svg stands for scalable vector graphics. It literally means scalable vector graphics. Svg is an image format for vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Once domain of icon fonts like fontawesome. How to use inline svg images. Another huge use case is icons. However, manipulating an svg image from your main page's javascript will become a little more an svg image can be added as a code island directly within your html5 page using outer <svg> tags Svg animation with text tutorial | html css. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up.
The html <svg> element is a container for svg graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Create responsive svg image maps. How to use inline svg images. Svg stands for scalable vector graphics. We'll cover more fallback techniques as this article progresses. Svg file sizes are small, especially for simpler images, they also compress very well if you have svg output is xml based and can be used directly inline within your html code, this opens up. Svg is an image format for vector graphics. Svg animation with text tutorial | html css. It literally means scalable vector graphics. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Once domain of icon fonts like fontawesome. The html <svg> element is a container for svg graphics. Svg is a markup language, scalable vector graphics html files are being developed for future use in the users web browser, allowing you to format text, images and other materials required sites. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. It literally means scalable vector graphics. When we embed an image onto html, it's always good to have alt and title attributes, for better unlike png and jpeg formats (practically, already compressed), svg images are very well suited. Create responsive svg image maps. How to use inline svg images. We'll cover more fallback techniques as this article progresses. Another huge use case is icons.
